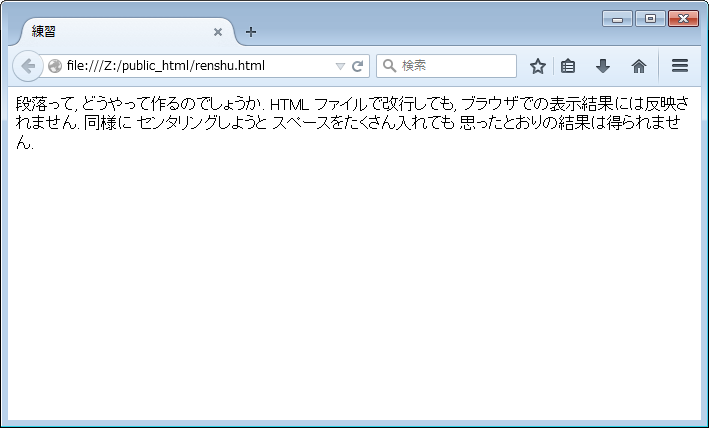
HTML ファイルで改行を行ったり, スペースをたくさん挿入したりしても, ブラウザ上には反映されません.
レイアウトの変更……失敗
<html>
<head>
<title>練習</title>
</head>
<body>
段落って, どうやって作るのでしょうか.
HTML ファイルで改行しても,
ブラウザでの表示結果には反映されません.
同様に
センタリングしようと
スペースをたくさん入れても
思ったとおりの結果は得られません.
</body>
</html>

表示結果
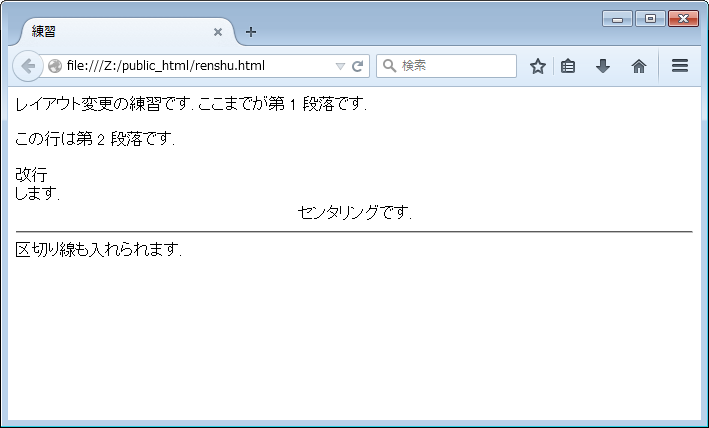
文字の配置や改行などといった レイアウトは HTML タグによって変更することができます.
レイアウトの変更
<html>
<head>
<title>練習</title>
</head>
<body>
<p>レイアウト変更の練習です. ここまでが第 1 段落です.</p>
<p>この行は第 2 段落です.</p>
改行<br>します.<br>
<center>センタリングです.</center>
<hr>区切り線も入れられます.
</body>
</html>

表示結果
■ 練習 4: 文字の配置を変更しなさい.
- "index.html" を右クリックし, [プログラムから開く] - [メモ帳] を選択し, メモ帳で開く.
- 上述の例を参考に, HTML ファイルを変更する.
- メニューから [ファイル] - [上書き保存] を選択し, 変更内容を保存する.
- ファイルの種類を "すべてのファイル" とし, ファイル名を "index.html" にして保存する.
- "index.html" をダブルクリックしてブラウザに表示し, 変更内容が正しく反映されていることを確認する.
■ 練習 5: レイアウト関連タグの確認.
以下のレイアウトに関連する HTML タグを使って, 機能を確かめなさい.
| HTML タグ | 役割 |
|---|---|
| <br> | 改行 |
| <p> </p> | 段落 |
| <p align=""> </p> | 段落の行揃え |
| <center> </center> | 中央揃え |
| <blockquote> </blockquote> | 引用 |
| <pre> </pre> | 整形済みテキスト |
| <hr> | 区切り線 |
| <hr width="幅" size="太さ"> | 区切り線 (幅と太さを指定) |